エクセルで作成した表をhtml言語にして、Webページに貼り付けたい時があります。
そのような場合、エクセルの機能を用いて、htmlコードとして保存すれば、その表に合せた記述に変換してくれます。
しかし、この方法を用いた場合、スタイルシートなどを含む複雑な構造になってしまいますので、いざWebページに張り付けるようとすると、その処理が難しくなってしまいます。
従って、単にシンプルな表記をしたい場合などは、余計に手間がかかるだけでなく、却ってカスタマイズもしにくくなります。
また、初心者にとってはどうしていいか、さっぱり分からないほどです。

Webページにエクセルの表を貼り付けるのは簡単なようで意外と難しい
ここでは初心者向けに、エクセルからシンプルなhtml言語の表を作成する方法を紹介・説明します。
エクセルにある機能
エクセルで作成した表などは、保存する時に
「ファイル」-「名前を付けて保存」
を選び、保存先を指定したのちにファイル名を記述し、ファイルの種類で「Webページ(*.htm;*.html)」を選択して保存することで、html言語で記述したファイルを作成できます。
この操作により、ファイル名が「XXXXXX.htm」(XXXXXは保存ファイル名)というファイルが作成され、これをクリックすることでWebページ上に表を表示させることができます。
しかし、作成された「XXXXX.htm」というファイルからは、XXXXX.filesというフォルダ(上記の操作で同時に作成される)へのリンクが張られ、XXXXXX.files内にあるスタイルシートを参照する形式となるため、構造がとても複雑になります。
その結果、作成されたXXXXX.htmの記述内容をそのままWebページ先に転記しただけではうまく動作せず、面倒な記述変更などが必要になってしまいます。
また、WordPressではツールバーを利用するなどして作表できますが、却って記述が複雑になり手を加えにくい場合もあります。
なにより、既に作成してあるエクセルの表を流用したい場合は操作性が悪く不便です。
簡単にできる
こんな場合に役立つのがここで紹介する方法です。
この方法では、実際にhtml言語を記述する作業を伴いますが、説明手順に従って単純な操作を繰り返すだけですから、決して難しくありません。
表作成に必要な最もシンプルなソースコードを簡単に作成することができるだけでなく、スタイルシートなどは使いませんから、htmlの多少の知識さえあれば、表をカスタマイズするのも難しくありません。
以下、簡単な例を用いて説明しますが、どんな表でも同じ操作で実現できますので、しっかり意味を理解するよう心がけて行きましょう。
具体的な方法
では、具体的な方法を説明して行きます。大きな流れは下記の2つです。
まず、対象のエクセルファイル中の表にhtmlコードを追加記述します。
その後、htmlファイルを作成して動作(表示)を確認して、Webページに貼り付けます。
以下、上記の流れに沿って説明します。
エクセルにHtmlコードを追記する
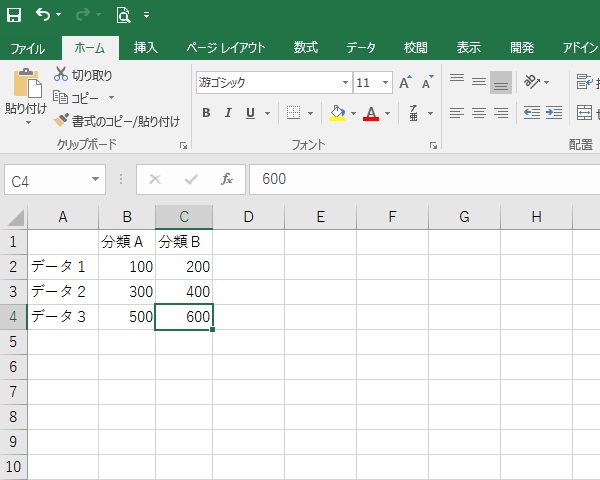
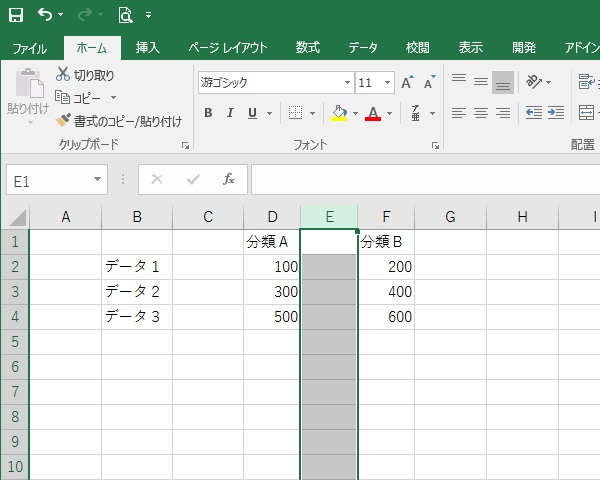
エクセルで、下図のような表があり、これをWebページに貼り付けることを想定してみます。

このエクセルの表をWebページに貼り付ける
上記の表では、A~Cの3列及び1~4の4行によって表が作られていますが、これらの行や列の間にhtmlコードを追記することで実現します。
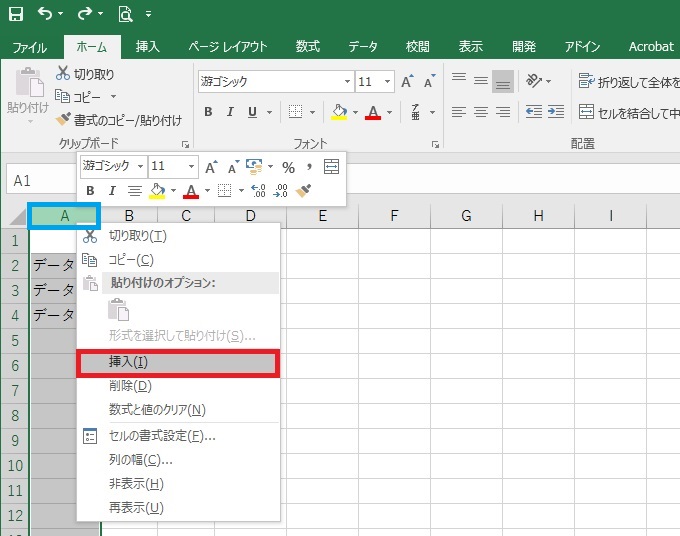
まず、A~Cの3列の先頭の列の前に新たに列を挿入します。
数において、表の列表記の「A」(青色の四角)を右クリックして、表示されたメニューから「挿入」(赤色の四角)を選択します。

一番左の列(A列)の左側に列をひとつ挿入する
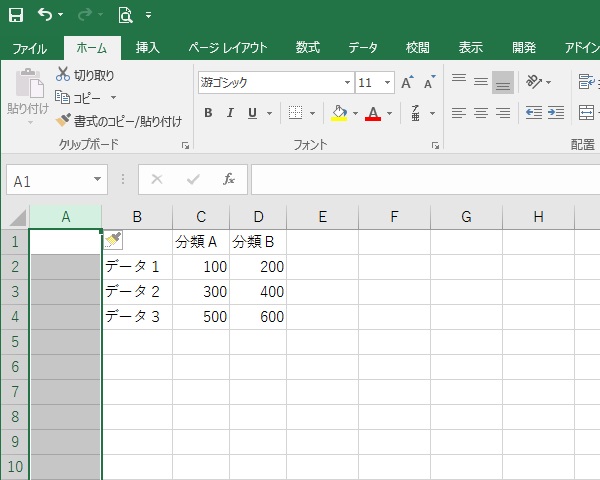
すると、下図のようにA列の左となりに新たにひとつの空白の列が挿入され、もとの表全体が右にシフトした状態になります。

A列の左となりに新たにひとつの空白の列が挿入される
これと同様の操作を繰り返し、表の記述が一列おきになるように、各列の全ての間に空白の列をひとつずつ挿入します。
この結果、エクセルは下図のようになります。

全ての列の間に、空白の列が挿入された
列の挿入が完了したら、新たに挿入された列にコードを記述して行きます。
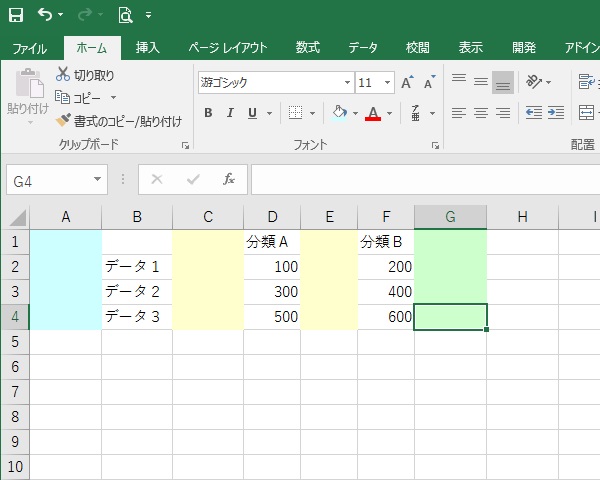
記述するエリアは、下図のように表を実際に構成している各セルの左右のセルになります。具体的には、下図で色を塗ったセルが対象となります。

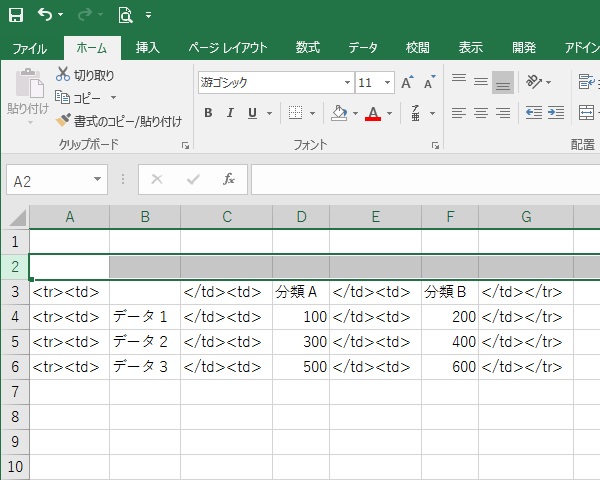
下記の色塗りしたセルがhtmlコードを記述するエリア
ここで、上記の各アリアにおいて、次のようなコードを記述します。記述するコードは色分けした3種類だけなので、コピー&ペーストなどをうまく利用して効率よく記述しましょう。
先頭の列(水色)・・・<tr><td>
中間の列(黄色)・・・</td><td>
最後の列(緑色)・・・</td></tr>
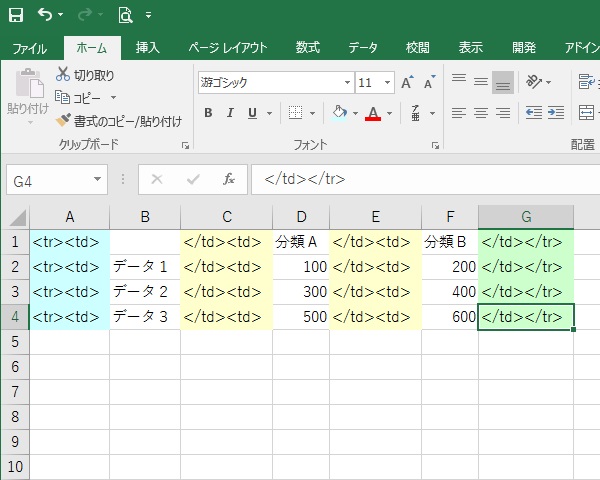
上記の操作の結果、エクセルの記述は下図のようになります。(見やすくするため、セル幅は調整してあります)

この図のように、色ごとに同じ記述をする
上図では、分かりやすくするために、対象のセルに色を付けたままにしていますが、実際の操作では色を付ける必要はありません。(色が付いていても問題ありません)
次に、今度は先頭に行を2行追加挿入します。
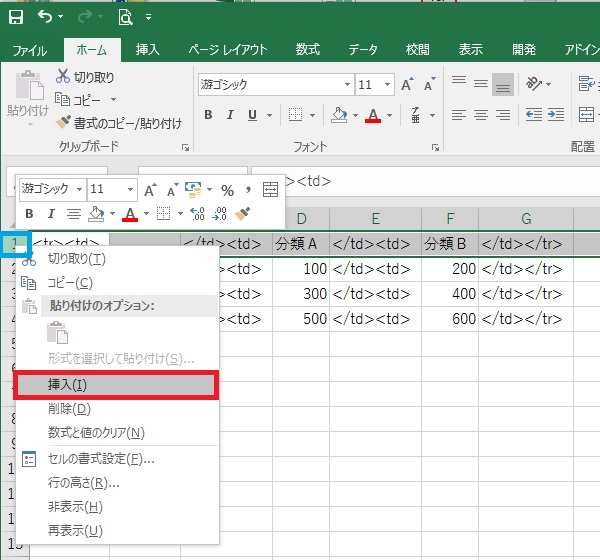
下図のように、表の行表記の「1」(青色の四角)を右クリックし、表示されたメニューから「挿入」(赤色の四角)を選択します。

先頭の行の上に新しい行を挿入する
この操作により、先頭に空白行が一行追加挿入されます。
ここで、同じ操作をもう1回繰り返し、先頭の2行が空白行になるようにします。この結果、エクセルは下記のようになります。

先頭の2行に新しい行が2行挿入された
ここで、表を形成するエリアの先頭の2行と最後の2行、合計4つの行の先頭のセルにコードを記述します。
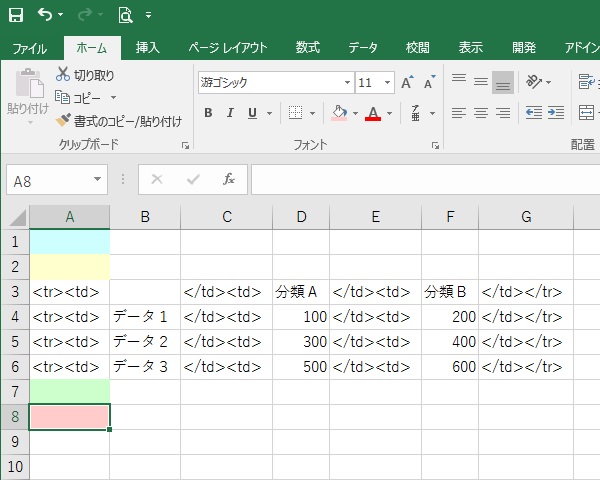
具体的に記述するエリアは、下図で色を付けたセルです。

色を塗った4つのセルにHtml言語を記述する
上記の各エリアにおいて、それぞれ次のようなコードを記述します。
1行目の先頭のセル(水色)・・・<html><body>
2行目の先頭のセル(黄色)・・・<table><tbody>
表の最終行の次の行の先頭のセル(緑色)・・・</tbody></table>
表の最終行の次の次の行の先頭のセル(赤色)・・・</body></html>
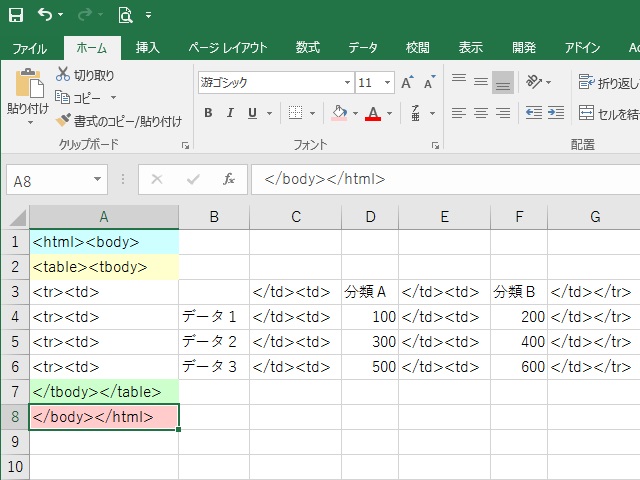
上記の結果、エクセルの記述は下図のようになります。(見やすくするため、セル幅は調整してあります)

色で塗りつぶした4つのセルにこのように記述する
上図では、列の編集の時と同様、分かりやすくするために対象のセルに色を付けていますが、実際の操作では色を付ける必要はありません。(色を付けていても問題ありません)
これで、エクセルへhtmlコードを追記する作業については完了です。
htmlファイルを作成して動作を確認後に貼り付け
では、引き続き、Webページに実際に貼り付けるための手順を説明します。
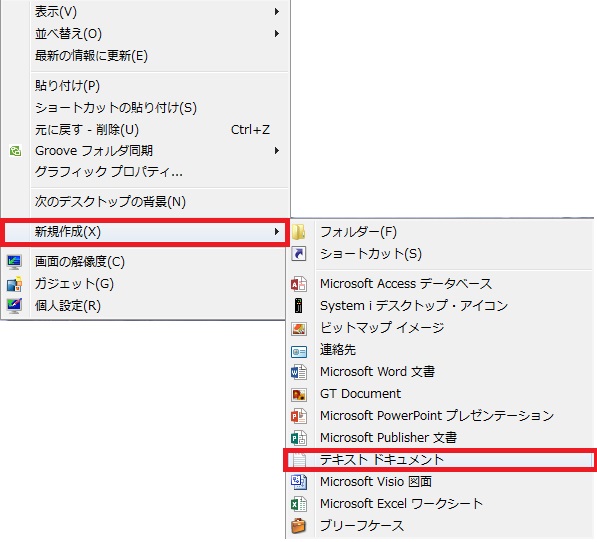
デスクトップやフォルダなど、ファイルを作成したい場所でカーソルを右クリックし、
「新規作成」-「テキストドキュメント」
を選択して、新規のテキストドキュメントファイルを作成します。(下図)

htmlファイルを作成するフォルダなどで新規のテキストファイルを作成する
作成されたファイルを右クリックして、表示されたメニューから「名前を変更」を選択します。
ファイル名の変更が可能となりますので、拡張子(.txt)を含めて下記のように拡張子が「.html」となるように名前を変更します。
<変更例>
(変更前)・・・新しいテキスト ドキュメント.txt
↓
(変更後)・・・sample.html
上記の変更作業の際、「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」と聞かれますが「はい」を選択して、強制的に名前を変更します。
その後、変更後のファイルを右クリックして「プログラムから開く」を選び、表れたメニューの中から普段使用しているテキストエディタを選択します。よく分からなければメモ帳を選択しましょう。
上記のメニューでテキストエディタが表示されない場合スタートボタンの検索画面「プログラムとファイルの検索」に「notepad」を記述して検索し、検索結果で出てくる「notepad.exe」をクリックしてメモ帳を起動します。起動後は、「ファイル」-「開く」から、先ほど名前を変えた拡張子が「.html」のファイルを選択して開きます。
これで、テキストエディタによって、htmlファイルを編集できる状態になりました。
ここで一旦、先ほどのエクセルファイルに戻り、空欄以外のセルを含む全ての領域をカーソルで選択します。
上記の例では、対象領域はA~G列、1~8行ですから、セル「A1」でマウスをクリック押下し、そのままカーソルをセル「G8」まで移動してクリックを離すことで対象エリアを選択できます。
その後、右クリックしてメニューから「コピー」を選び(キーボードの「Ctrl」+「C」でもよい)、テキストエディタに戻ってそこで貼り付けます。(エディタ画面から「右クリック」-「貼り付け」、或いは「Ctrl」+「V」)
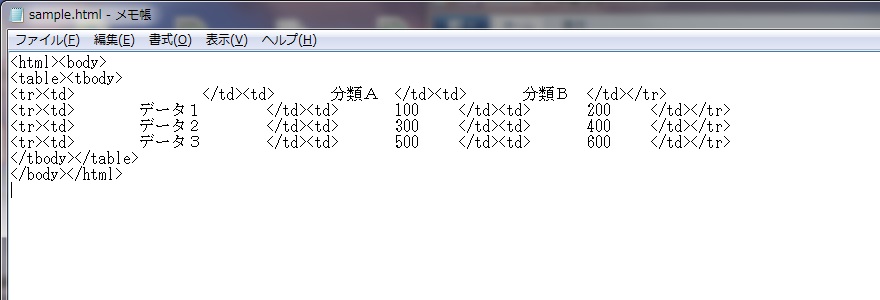
すると、テキストエディタ(メモ帳の場合)は下記のようになります。(テキストエディタの種類によっては表示の仕方が少し異なります)

エクセルの表領域をコピーし、テキストエディタに貼り付けるとこのようになる
この状態で、「ファイル」-「上書き保存」をして、編集後のファイル(例えば、sample.html)をダブルクリックすると、普段使っているブラウザに表が表示されます。
しかし、この状態ではhtmlコードの中に、不要なタブが残っていますので、動作上で悪さをしないように消しておくのが無難です。
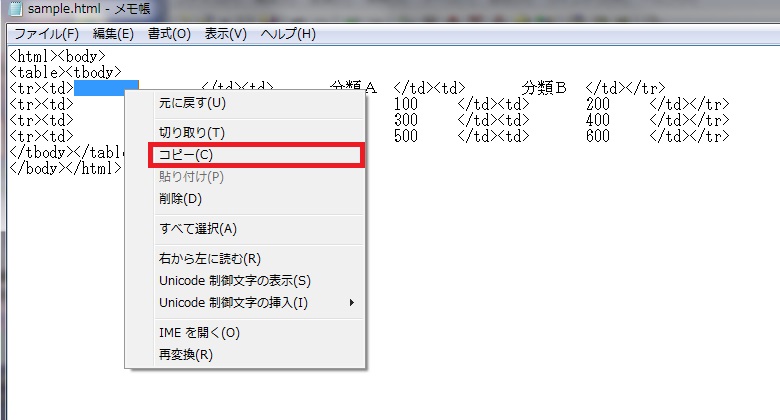
下図のように、テキストエディターにおいて、空欄部にカーソルを当ててクリック後、ボタンを離さずカーソルを少し横にずらすとタブが選択されて色が変わり(下図の青色部分)ます。
そこで、右クリックから「コピー」を選んでタブをコピーしておきます。

テキスト中に含まれるタブを選択してコピーしておく
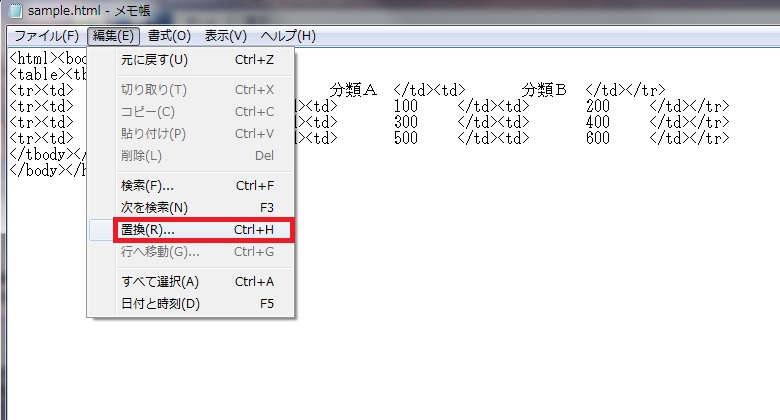
次に、テキストエディターの置換機能を使います。メモ帳の場合、下図のように「編集」-「置換」で、文字列(タブ)の置換画面を開きます。(別なテキストエディターの場合、同様の置換機能を用いる)

メモ帳の場合、「編集」-「置換」から置換機能を用いる
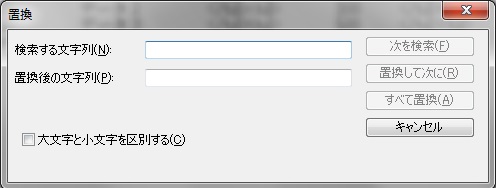
この結果、下図のような、検索・置換用のウインドウが開きます。(メモ帳の場合)

このような置換作業用のウィンドウが開く
ここで、「検索する文字列」にカーソルを移動して、右クリックから貼り付けを選び(キーボードで、「Ctrl」+「V」でもよい)、先ほどコピーしておいたタブを貼り付けます。
置換後の文字列には何も記述しない(空欄)まま、「全て置換」ボタンを押して、タブを空欄に変換(タブを削除することに相当)します。(他のテキストエディタの場合も操作は同様)
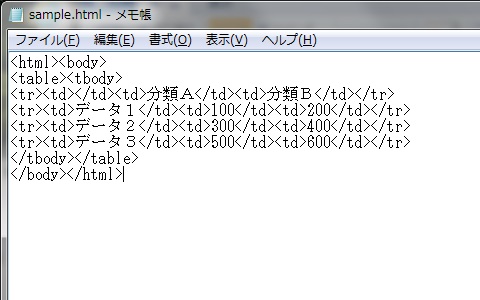
これによって先ほどのファイルは、下図のようにシンプルな記述になります。

タブを削除するとテキストエディタの表示は、このようにシンプルになる
あとはファイルを上書きして、ファイルをダブルクリックしてブラウザで表示を確認します。
必要に応じて、ここで更にテキスト編集することでテーブル(表)をカスタマイズすることができます。
カスタマイズ後の表は直ぐにブラウザで表示・確認できますから、便利です。
最終的にWebページに反映させたい場合は、拡張子が「.html」であるこのファイルの中の最初の行(「<html><body>」)と最後の行(「</body></html>」)を除く、他の全ての行をコピーして、対象のWebページの記述したい箇所に、追記(ペースト)するだけです。
これで一連の操作は完了です。念のためWebページのプレビュアーなどで表示を確認しておきましょう。
この方法は、表の大きさが異なっても操作の仕方は全く同じで、表がとても大きい場合でも問題なく対応できます。
なお、この方法の場合、エクセルの色や、結合セルには対応しませんが、色や結合の無い表に対して上記の方法を用いた後に、fgcolor、rowspan、colspanなどを追加記述すれば(これ位は勉強して下さい)ちょっとした応用は可能ですし、それほど難しくありません。
この操作は慣れるまではちょっと手が掛かるかも知れませんが、操作は単純なため、一度覚えてしまえばとても役立ちます。是非一度試してみて下さい。
