
ホームボタンとは、ウェブサイトにおけるホームページ、すなわち最上位のページに移動するためのコマンドボタンのことで、ホームページに直ぐに移動できる目的で設置されるものです。
しかし、最近のウェブサイトではこのホームボタンをあまり見かけなくなりました。
そこで、ホームボタンを設置することがどれほどの意義を持つのか、また、ホームボタンがあることで、どれほどアクセスアップへの効果が期待できるのか一考してみました。
意義の有無
色々なウェブサイトを閲覧していると、「ホーム」ボタンが設置されているサイトは、全体の一部であることが分かります。私の感覚からすると、恐らく全体の2割~3割のサイトではないでしょうか。
この実態を見ると、ホームボタンの重要性が以前より低くなっていることの表れではないかと思います。

あまり見かけなくなったホームボタン
実際に、ホームページに移ろうとした場合は、そのウェブサイトのロゴをクリックしたり、階層表示上で最上位のページをクリックしたりすれば済むことですから、ある意味、不要と言えば不要です。
また、スマートフォンなどのモバイル端末における表示では、そもそも標準の状態ではホームボタンが見えないので、なおさら意義は小さいと言えます。
では、「ホーム」ボタンを設置する意義が全く無いのか、ということになりますが、決してそうではないでしょう。
私が意義あると考える点は大きく2つあります。1つはユーザに対して親切となること、もう1つは見た目が整うということです。
ユーザに対して親切になるというのは、ホームページに移りたいと思ったユーザの中で、ホームボタンをクリックすること以外の手段を知らない人に対して、操作が分かりやすくなるということです。
もちろん今の時代では、こうした人は少なく、ごく一部でしょうが、たとえごく一部であったとしても、そういった人達にとっては役立つボタンということになるハズです。
また、見た目が整うというのは、コマンドメニューや固定メニューなどが少ないサイトの場合、ホームボタンがあることでそうしたメニューが豊富に見えて、見栄えが良くなるということです。
特に、運営を始めたばりで完成度がまだ低いブログサイトなどにとっては、比較的、意義が大きいと言えるのではないでしょうか。
効果があるか
さて、気になるアクセスアップへの効果がどれほど期待できるかですが、ほとんど期待できないというのが現実ではないでしょうか。「ほとんど」という表現をしたのは、効果が全くないとは言い切れないが、期待できるレベルではないという意味です。
私がこのサイトでホームボタンを設置したのが11月の頭でしたが、設置前の5ヶ月と設置後のひと月とで、アクセスがどれくらい変わるかどうかを試しに見てみました。
アクセス数は変動が大きいので、ホームページの絶対アクセスを比較しても意味がないと考え、全閲覧数に占めるホームページの閲覧(アクセス)数という比率で見てみることにしました。

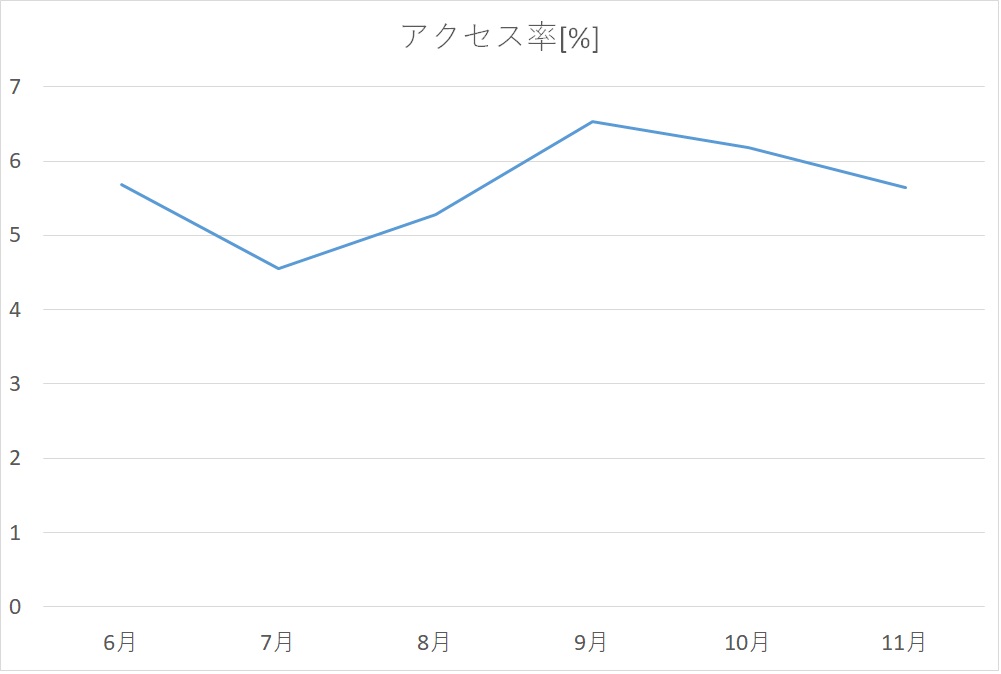
アクセス率の変化
上のグラフがその結果で、最後の1点(11月)が設置後、それ以前の5点(6月~10月)が設置前ですが、設置前後でアクセスが見た目で分かるように増えたとは言えず、むしろ多い時に比べた場合は小さくなっています。
この数値を分析した結果として言えることは、ホームボタンの設置によってホームページのアクセス数が増えることはあったとしても、その増加分は日頃のアクセスのバラつきに比べて非常に小さいということです。
つまり、はっきりとした数値に現れるほどは期待できないと言えるでしょう。
ところで、このブログを閲覧する人の多くは検索結果からですが、そんな閲覧者が他の記事を読むケースは全体の一部です。
しかも、他の記事を読むキッカケの多くは、関連記事や内部リンク、最新記事、よく読まれる記事などからですから、そもそもホームページに移ろうと考える人そのものが少ないと言えます。
そんな少ない人の中で、ホームボタンを使用する以外にホームページに移る手段を知らない人はごく一部ですから、全体のアクセスからすると、影響が数値に現れないのは当たり前といえば当たり前です。
結論として、アクセスアップへの効果がゼロとは言えないが、効果を確認できるレベルほどは期待できないと言えるでしょう。
設定方法
さて、ワードプレスにおけるホームボタンの設置方法を簡単に説明します。
世の中には色々な情報がありますので、今さら説明するまでもないとは思いましたが、ホームボタンの設置の仕方のみの解説だけで、固定メニューとの関連を説明していないものが多いので、私と同じ問題にぶつかる人のために少し説明を加えておきました。
ホームボタンを設置したいと考えている人には役立てて貰えると思います。
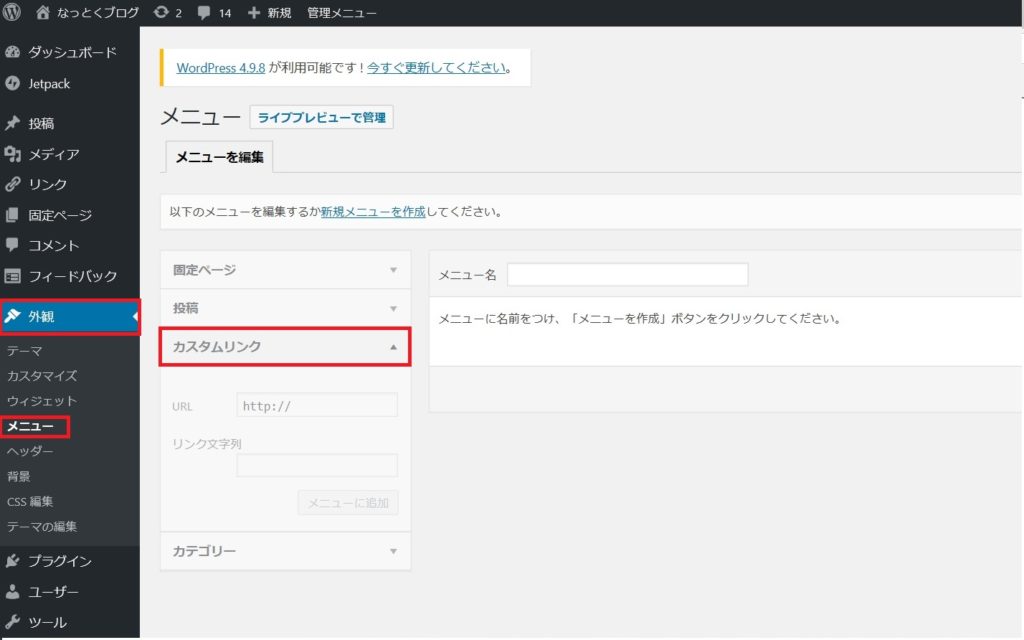
ワードプレスの画面から、「外観」-「メニュー」-「カスタムリンク」と進みます。

「外観」-「メニュー」-「カスタムリンク」を選択
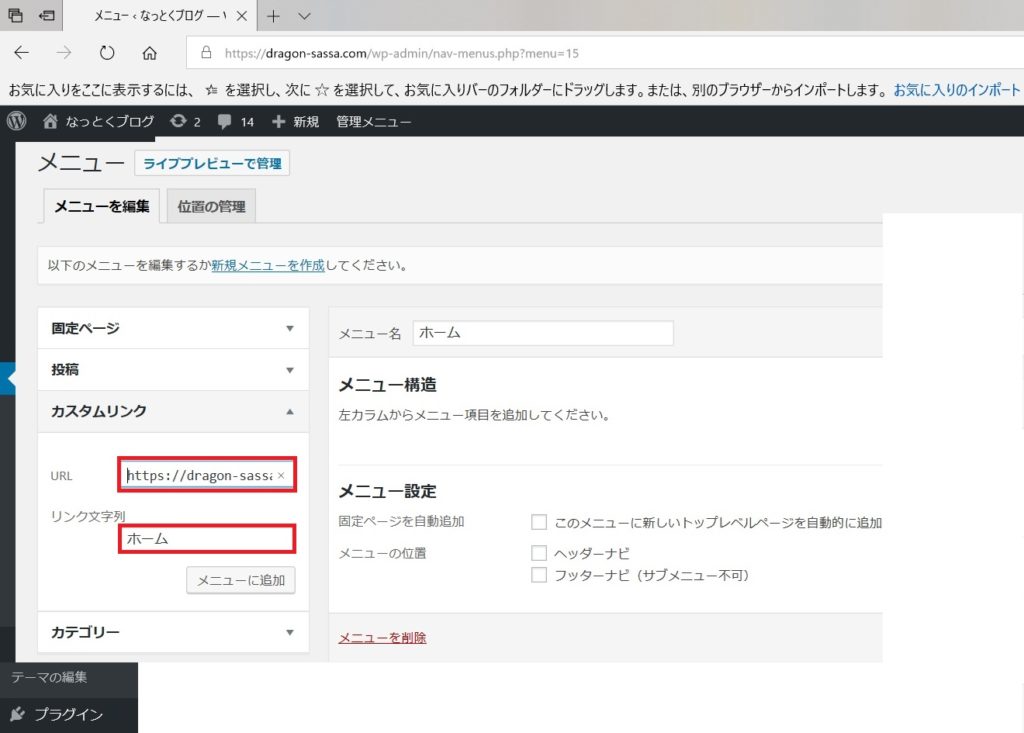
カスタムリンクに「URL」と「リンク文字列」が現れますので、下記のように記述します。
URL:当該ウェブサイトのホームページのURL
リンク文字列:ホーム(HOMEなど好きな名称でよい)

カスタムリンクにて「URL」に設定したいサイトのホームページURLを、「リンク文字列」に名称を記述する
記述内容を確認した上で、下方にある「メニューに追加」ボタンをクリックします。すると、リンク文字列に記述した「ホーム」という名前のボタンが作成されて、このボタンをクリックすることで、ホームページに直接移動することができるようになります。
ところが、固定メニューなどで既にいくつかボタンを作成している場合は、元からあったボタンが消えて(表示されなくなって)しまうことがあります。(下図)

作成された「ホーム」以外のボタンが消えてしまう。
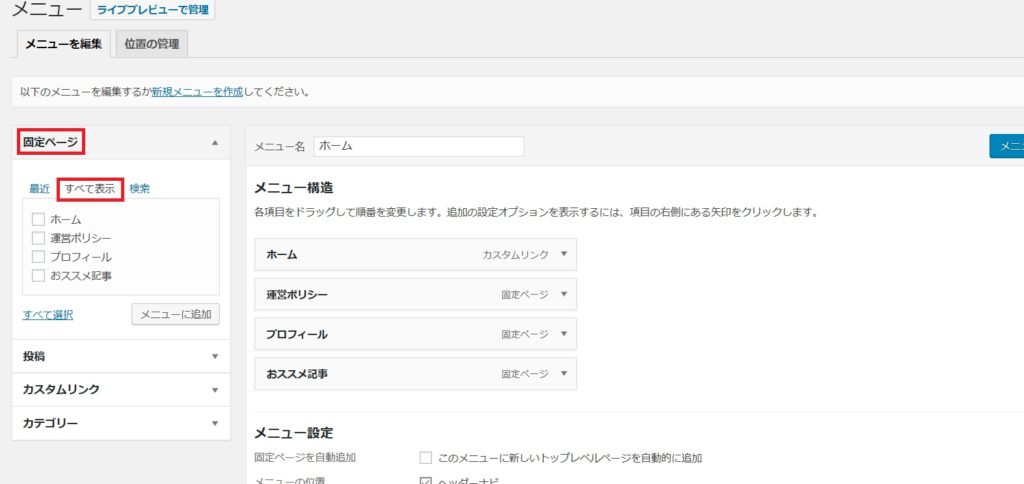
このような場合はヘッダーナビを使います。「外観」-「メニュー」ー「固定ページ」と進み、すべて表示タブで作成するコマンド(ボタン)にチェックを入れて、メニューに追加ボタンをクリックすればよいのです。
右側にメニューの構造が表示されますので、必要に応じて順番を変えるなどの再編集をして、あとは保存するだけです。

メニューに使う項目を選択してをメニューを作成する
